Coppermine peut faire beaucoup de choses extraordinaires. L'une de ces choses qui peut être faite facilement avec Coppermine est de l'appeler via une commande include de PHP, sans que ce soit une option. Que pouvez-vous faire alors ? Certains décident de placer Coppermine dans un cadre (frame) ou dans une iframe à l'intérieur de leur site, ce qui fonctionne comme souhaiter, mais qui n'est pas une bonne idée: tous les inconvénients des cadres ou des iframes s'appliquent à cette solution bien évidemment. Donc, quelle est la méthode à préférer pour que votre galerie s'intègre totalement à votre site: vous devrez créer un thème qui s'adapte complètement à l'aspect général de vos pages.
Cette section est faite pour vous explique comment faire cela.
Pour être en mesure d'utiliser ce tutoriel, vous devrez remplir un certain nombre de conditions:
Dans ce tutoriel nous utiliserons le thème "In Search of the Holy Grail" créer par Matthew Levine comme exemple.
Comme il s'agit d'un thème extrêmement léger utilisé pour la démonstration (et non remplis de contenu particulier), il a été ajouté à cette documentation, visualisez le ici (il vaut mieux l'ouvrir dans un nouvel onglet ou dans une nouvelle fenêtre, puisque nous en aurons besoin pendant ce tutoriel).
La première étape est de choisir un thème qui correspond le mieux au design de votre site. Pour cela, vous pouvez choisir un thème qui est fourni avec le pack de Coppermine ou prendre un thème proposé en contribution par un utilisateur.
Dans ce tutoriel, nous utiliserons le thème classic comme exemple de base de départ.
Comme expliqué dans la section "Renommer votre thème d'abord", vous ne devez pas commencer à modifier directement le thème classic, mais créer une copie de ce thème. Cette étape est essentielle pour être sécurisé dans lors des futures mises à jour. Pour ce tutoriel, nous supposons que vous avez fait comme suggérer et renommé votre copie du thème classic en "mon_theme".
Suivez les autres étapes de la même manière: lancez votre éditeur de texte, ouvrez themes/mon_theme/template.html et faites un trouver/remplacer pour la chaine "classic" (sans les guillemets) et remplacez la par la chaine "mon_theme" (toujours sans les guillemets). Sauvegardez vos changements dans un fichier temporaire nommé "template_copy.html" dans le nouveau répertoire, mais ne fermez pas l'éditeur de texte - nous en aurons encore besoin.
Ce que nous allons faire maintenant est d'utiliser la sortie crée par votre site en général pour créer un fichier template personnalisé. Pour cela, affichez votre site dans votre navigateur comme exemple - bien sur vous ferez cela avec votre vrai site plutôt qu'avec l'exemple.
En regardant la page d'index de votre site dans votre navigateur, faites un "clic droit" n'importe ou dans un endroit vide de la sortie et choisissez "voir la source" du menu contextuel qui s'affiche. Une fenêtre devrait apparaitre qui affiche le code HTML complet de la page: sélectionnez-le (l'ensemble du contenu de la fenêtre du code source) et copiez-le dans le presse papier. Puis allez dans votre éditeur de texte (par exemple lancez notepad) et collez le contenu du presse papier dans une fenêtre vide. Maintenant sauvegardez cela dans le répertoire de votre nouveau thème personnalisé (dans notre tutoriel, le nom du dossier est themes/mon_theme/). Comme nom de fichier, choisissez template.html. L'éditeur de texte devrait vous avertir que ce fichier existe déjà, ce qui est normal puisque nous avons créé une copie de ce fichier, vous pouvez donc sans risque le remplacer. Maintenant nous avons la sortie HTML de votre site général dans un fichier template.
Dans notre petit exemple, le contenu devrait ressembler à ceci:
, Mais évidemment, cela sera différent pour vous, puisque la sortie HTML de votre page est différente.
Ce que nous allons faire maintenant, est de se débarrasser du contenu inutile qui se trouve dans template.html:
Dans l'exemple de notre tutoriel, c'est particulièrement simple, mais dans la réalité ce peut devenir plus que délicat pour arriver à réaliser votre propre thème personnalisé, en particulier si vous êtes débutant en HTML et que votre sortie est plus complexe, mais ne vous alarmez pas: suivez ce tutoriel étape par étape, en effaçant attentivement élément par élément, et en prévisualisant pour voir si tout fonctionne comme prévu.
Nous allons remplacer le contenu par des appels aux conteneurs: ça nécessite une première explication - si vous n'avez pas l'habitude du concept des conteneurs de thèmes lisez d'abord cette section.
Le travail le plus dur est fait, allons maintenant aux choses plus faciles: certains conteneurs sont obligatoires, d'autres optionnels. Jetons un œil aux autres conteneurs obligatoires et ajoutons-les aux bons endroits:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">Replace that with
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="{LANG_DIR}">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />et remplacez par
<meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />
Si une telle ligne qui défini le jeu de caractères n'existe pas pour votre page générale, ajoutez cette ligne directement après la balise <head>.
<title>Example page</title>par
<title>{TITLE}</title>
{META}
dans une nouvelle ligne directement après la balise de fermeture title (c.à.d. après </title>).</head>
Avec tous les conteneurs obligatoires en place, voici à quoi doit ressembler notre exemple:
A présent, nous avons terminé avec les appels de conteneurs obligatoires - maintenant, regardons la feuille de style (CSS). Dans notre petit exemple, il est très facile d'intégrer le CSS qui se trouve dans le design général du site dans la feuille de style de Coppermine, puisqu'il n'y a que peu de définitions, et que pour une facilité d'utilisations, elles se trouvent dans le fichier de template (styles inclus). Alors que c'est une bonne idée pour une petite démonstration pour rendre le code lisible, il est généralement recommandé de placer les styles dans une feuille de style externe. C'est pourquoi Coppermine le fait. Dans chaque thème il y a un fichier nommé "style.css" contenant toutes les CSS. C'est le cas pour le thème que nous utilisons comme base pour notre thème personnalisé. Pour cela, ouvrez une autre fenêtre dans votre éditeur de texte et ouvrez le fichier themes/mon_theme/style.css. Laissez cette fenêtre ouverte - nous en aurons besoin pendant une bout de temps.
D'abord, nous devons "prévenir" notre fichier HTML qu'il existe une feuille de style externe qui doit être prise en compte. Pour cela, regardez la fenêtre de l'éditeur contenant themes/mon_theme/template_copy.html: cherchez >link rel="stylesheet" href="themes/mon_theme/style.css" type="text/css" />. Copiez cette ligne dans themes/mon_theme/template_copy.html, juste après l'appel au conteneur {META} Comme vous pouvez le voir, elle ne contient pas juste une référence à style.css, mais à themes/mon_theme/style.css.
Nous avons maintenant demandé à notre thème personnalisé de prendre en compte la feuille de style - ce qui reste à faire maintenant est de déplacer les CSS inclus dans le fichier template.html dans notre feuille de style externe. Dans notre exemple, c'est particulièrement facile, mais dans la réalité, ce peut être plus compliqué, parce que l'aspect de votre site tout comme la feuille de style de Coppermine font appel à des définitions CSS se rapportant à des balises HTML particulières. De plus, des classes additionnelles et des objets peuvent avoir, par coïncidence le même nom. Ce n'est pas le but de ce tutoriel d'expliquer tous les détails des CSS, il n'y aura donc ici qu'une explication de base: ce que nous voulons faire, c'est juste couper les CSS depuis le fichier template.html et les copier dans style.css - nous devons "juste" nous assurer qu'il n'y a pas de double définitions. La seule double définition se trouvant dans notre exemple est celle de la balise HTML "body" - nous la regarderons donc séparément, donc commençons par noter quelques indications sur elle:
body {
margin: 0;
padding-left: 200px; /* LC fullwidth */
padding-right: 190px; /* RC fullwidth + CC padding */
min-width: 240px; /* LC fullwidth + CC padding */
}
et
body {
background: #FFF;
}
doit être coupé et traité séparément. Le reste n'existe pas deux fois, donc nous pouvons sans crainte le couper du fichier themes/mon_theme/template.html et le copier dans themes/mon_theme/style.css. Dans notre cas, le code correspondant est:
Placez-le à la tout fin du fichier themes/mon_theme/style.css. Si vous voulez le rendre plus agréable, réduisez l'indentation du code que vous venez de coller pour correspondre à celle du reste de votre code.
Ensuite, regardons la section qui pose problème: dans style.css nous avons cette définition pour la balise "body":
bien, fusionnons les deux définitions en une dans style.css, en remplaçant la définition originelle:
Enfin, nettoyons un peu:
<style type="text/css"> </style>
Dans themes/mon_theme/template.html ne fait rien de particulier, nous pouvons donc l'effacer ainsi que le commentaire dans la ligne juste en dessous.
Nous pouvons aussi nous débarrasser des informations de SVN de Coppermine dans style.css. Effaçons donc
/************************* Coppermine Photo Gallery ************************ Copyright (c) 2003-2014 Coppermine Dev Team v1.0 originally written by Gregory Demar This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License version 3 as published by the Free Software Foundation. ******************************************** Coppermine version: 1.5.26 $Source$ $Revision: 8638 $ $Date: 2014-01-07 10:35:26 +0100 (Di, 07 Jan 2014) $ **********************************************/
de ce fichier.
Comme résultat, voici ce à quoi doivent ressembler nos deux fichiers:
themes/mon_theme/template.html:
themes/mon_theme/style.css
 Maintenant, il est temps de faire le premier test, et de regarder le résultat de ce que nous avons fait jusqu'a présent, regardons donc notre galerie avec notre nouveau thème personnalisé. Pour cela, téléchargez vos changements sur votre serveur (en utilisant un client FTP) si vous ne le faites pas sur votre serveur de test local. Mais attendez: ne plongez pas dans la configuration de Coppermine maintenant: ne faites qu'une prévisualisation pour vous, sans avertir vos utilisateurs que vous avez fait un nouveau thème qui sera rendu public prochainement, lancez votre galerie avec les paramètres d'URL qui spécifient le thème à utiliser - comme expliqué dans Trucs & astuces, lancez votre navigateur et allez à l'URL http://votresite.com/coppermine/index.php?theme=mon_theme.
Maintenant, il est temps de faire le premier test, et de regarder le résultat de ce que nous avons fait jusqu'a présent, regardons donc notre galerie avec notre nouveau thème personnalisé. Pour cela, téléchargez vos changements sur votre serveur (en utilisant un client FTP) si vous ne le faites pas sur votre serveur de test local. Mais attendez: ne plongez pas dans la configuration de Coppermine maintenant: ne faites qu'une prévisualisation pour vous, sans avertir vos utilisateurs que vous avez fait un nouveau thème qui sera rendu public prochainement, lancez votre galerie avec les paramètres d'URL qui spécifient le thème à utiliser - comme expliqué dans Trucs & astuces, lancez votre navigateur et allez à l'URL http://votresite.com/coppermine/index.php?theme=mon_theme.
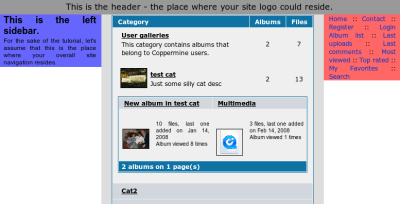
Le résultat devrait être similaire à ce que vous voyez à droite (surtout si vous avez suivi ce tutoriel à la lettre en utilisant le design simple en premier).
à suivre...